 Any strong project first begins with a strong set of tools. Tool #1: Your brain – filled with all those ideas, images, and skills. But my second set of tools in the digital design world are links. What? Yep. Links. Links to great articles. Links to great inspiration. Links to great resources. Below I’ve grouped some of my all-star links into the categories that compose the beginning stages of a design project. The basic building blocks if you will. Enjoy.
Any strong project first begins with a strong set of tools. Tool #1: Your brain – filled with all those ideas, images, and skills. But my second set of tools in the digital design world are links. What? Yep. Links. Links to great articles. Links to great inspiration. Links to great resources. Below I’ve grouped some of my all-star links into the categories that compose the beginning stages of a design project. The basic building blocks if you will. Enjoy.
[separator type=”” size=”” icon=””]
Patterns and Arrangements
And by patterns I don’t mean background visual patterns like this or this, but user patterns. Should the fields have background? Should “forgot password” appear at the top or the bottom? Can I put 10 icons in the navigation bar (please don’t)? The most important question – What is the difference between iOS and Android in UI design?
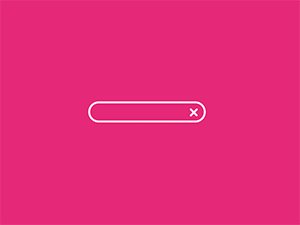
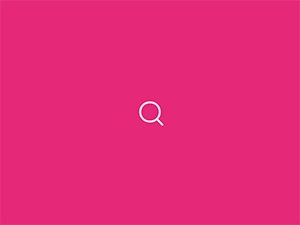
 Animations
Animations
An animation adds polish, delight, and energy to your app. More than just a spinning circle, an animation can make using an app a memorable experience instead of a series of colored squares you tap your finger on.
Some great resource for animations: Capptivate.co and UIGifs.com
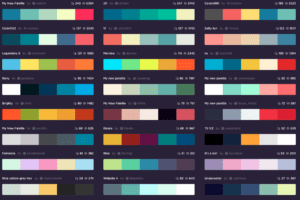
 Colors/Pairing
Colors/Pairing
Do you want the app bright or dark? Medium blue or bright blue? But not corporate blue. Not ocean blue. You know a “bluey-blue”…
(╯°□°)╯︵ ┻━┻)
When you find yourself having this sort of conversation – hold the presses and go here: Kuler or here ColourLovers or here Coolors.
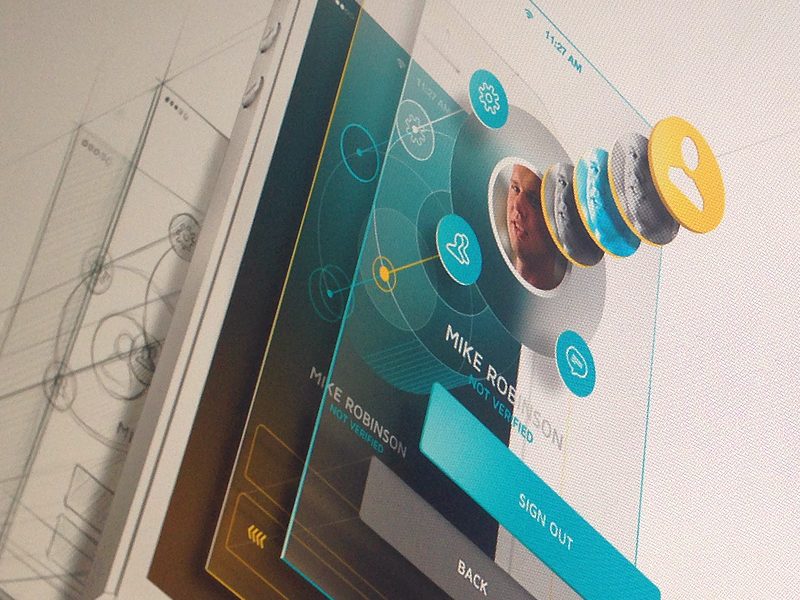
 Style
Style
You can take all three of the above categories and still build drastically different apps when you implement a “style“. Do you want modern and sleek? Bright and playful? Traditional and trustworthy? Each style elicits a different combination and selection of colors, textures, and placement. I like to get an overall idea of stylistic choices from the parents of design aggregation: Dribbble and Pinterest.
That rounds out my link-tastic high-level run down of starting a design process.
Go forth and make beautiful and wonderful things!