One luxury we as programmers often take for granted is the vast wealth of others’ experiences available for perusal at our fingertips. Rarely do we encounter a software development problem so challenging that Google and StackOverflow cannot offer assistance. However, when working with cutting edge technology, these elusive obstacles arise more frequently and I’ve dealt with my fair share of them here at LunarLincoln.
While there is no steadfast problem-solving algorithm, most code artisans (I’m hoping this name sticks) will first consult the web. More often than not, the hunt ends here. An experienced developer will know the specific keywords that will help narrow the search for the solution to their problem.

But what if you encounter a problem that nobody knows how to solve?
Worse, what if nobody else has ever tried to do what you’re doing?
This is where we have to break out the big guns. Let’s use an example.
When I worked on Compass, I was tasked with figuring out how to stop it from draining the user’s battery so much. At the time I hopped on the issue, Compass was tracking location data, motion data, HealthKit data, calendar events, photos, weather and more. All the time. Yikes.
![]()
Unsurprisingly, most phones didn’t react well to this kind of stress, and the largest complaint we got from testers was the drain it had on their phones.
Since everybody knows that premature optimization is the root of all evil, I had lots of avenues of attack. The first matter of business was to figure out the biggest culprits. Using Apple’s Instruments program, I was able to run the app and observe the battery usage levels as well as find out which parts of the app were consuming most of the CPU cycles. As it turns out, recording a user’s location was creating huge spikes in battery consumption. Knuckles cracked and fingers wiggling, I was ready to take a stab at it.

The first thing I did was dig into the current implementation to see how it worked. The app was always tracking location, even in the background, with the highest quality accuracy. And that’s great for results, but bad for battery. Fortunately, I had a place to start looking for a solution. Todd had a pull request ready which he said improved battery life but was ruining the accuracy of the location data. His idea was to use geofencing. He would wait until a user stopped moving, disable the GPS, and activate a geofence around the user. When a user had moved a significant distance, the geofence would trigger, and the app would resume high accuracy tracking until the user stopped moving again.
I thought that was a brilliant solution, but as I researched all my options for tracking location, I learned it wasn’t going to work as we wanted. Geofencing just didn’t offer enough precision.


The location logger app
The second solution was the phone’s motion coprocessor.
We were already tracking the user’s activity state, and I opted to hijack this information to determine when to activate and deactivate the GPS. When a user is stationary, turn off the GPS. Otherwise, crank it up.
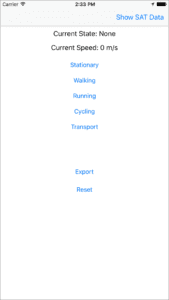
Now I needed to create the algorithm to make this happen. To iterate on the fine details of algorithm, I created a really small, ugly, but highly functional app that tracked my location and let me plug in my actual activity state (to make sure the motion coprocessor was accurate). I would walk and drive around the neighborhood to test its accuracy while measuring its battery consumption. (Ben even went on runs to test the running measurement, and may or may not have eaten it on a piece of random construction material. Sorry Ben!)

The location accuracy visualizer app
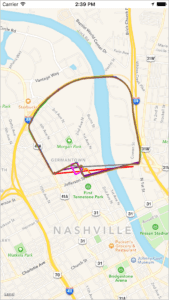
When the tests were done, I would export the data and compare the location data to the route I actually took. I created another tester app just to map the travel lines. Using this, I could see whether my algorithm was precise enough to meet our needs.
In the end, I was able to create massive gains in battery performance without any noticeable hit to location accuracy. Of course, the app still needs a lot of battery, but my models showed that multiple more hours of idle use could be seen, especially when stationary.
This form of rapid prototyping helped immensely in crafting a solution to this open-ended problem.
Surely this wasn’t the only way to solve this problem, nor is this guaranteed to be the best solution. But one of my favorite ways to tackle a problem is to build myself some proper tools.
“Give me six hours to chop down a tree and I will spend the first four sharpening the axe.” – (Probably not) Abraham Lincoln





















 As of now, we’re still transitioning ourselves to a Swift mentality. We’re doing our best to write all our new classes in Swift which is introducing all kinds of interesting problems that come with managing Objective-C and Swift in the same codebase.
As of now, we’re still transitioning ourselves to a Swift mentality. We’re doing our best to write all our new classes in Swift which is introducing all kinds of interesting problems that come with managing Objective-C and Swift in the same codebase.


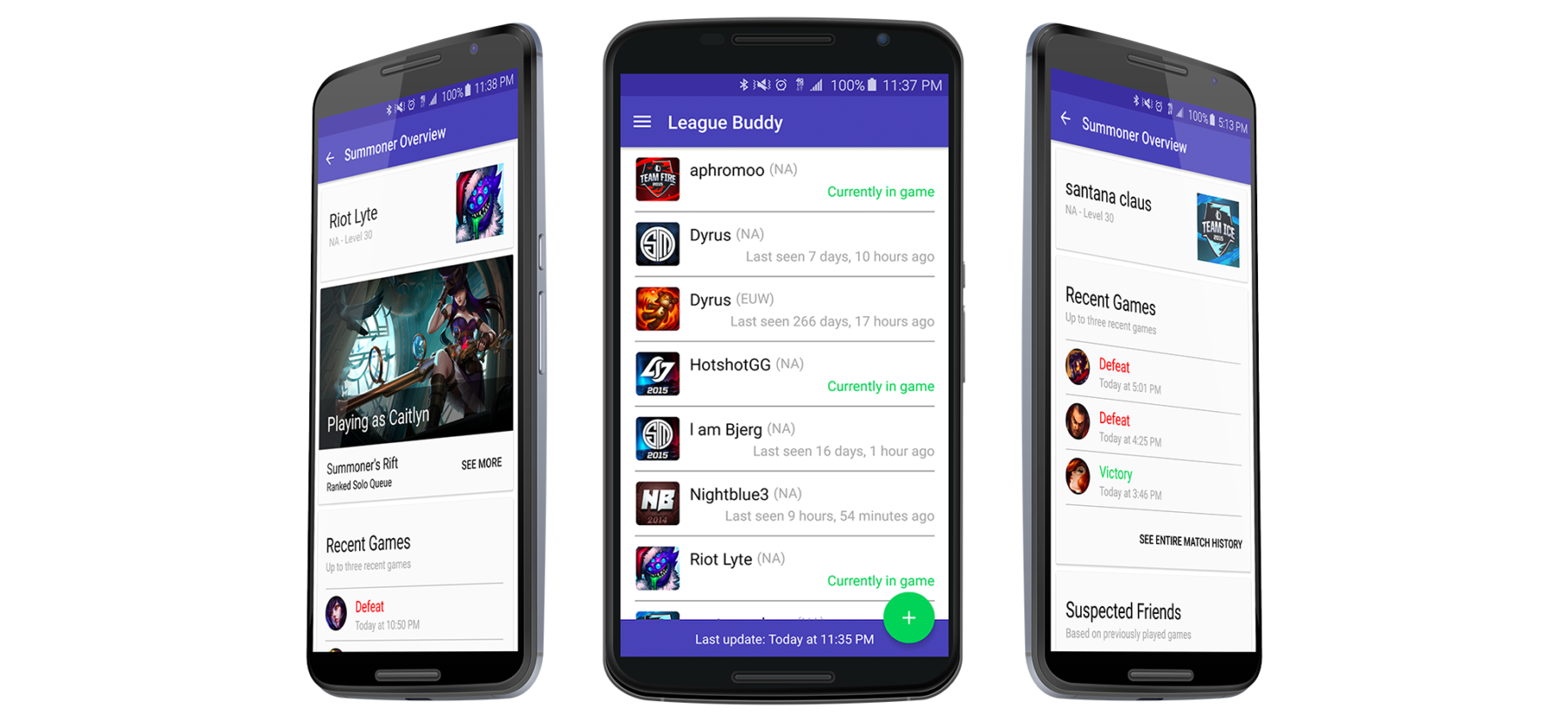
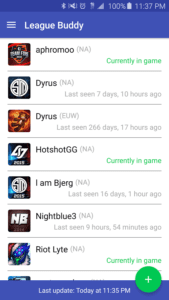
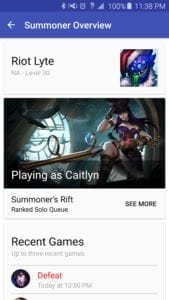
 In addition to being the only Android user in the office, I’m also the biggest video game nerd. My favorite these days is
In addition to being the only Android user in the office, I’m also the biggest video game nerd. My favorite these days is 
 Now I needed some way to persist data. On a previous project at work I had used
Now I needed some way to persist data. On a previous project at work I had used  Along the way I encountered a new pattern I had never seen before: the event bus. While I’m still torn today over its fit as a best practice, I decided to integrate
Along the way I encountered a new pattern I had never seen before: the event bus. While I’m still torn today over its fit as a best practice, I decided to integrate