Half a score and 1 month ago our forefathers (well, Wiley-father and then later Jennifer-father) brought forth, upon this continent, a new company, conceived in liberty, and dedicated to the proposition that all work is not created equal. (Some apps are just better than others, ideally the ones we make.)

Guys…guys…did you know…you can just start your own business? Really. It seems like you should have to take a class, or go to business school, or maybe have wealthy parents. But no, 10 years ago we decided on a business name, bought a URL, and filled out some paperwork downtown and BAM – we were a business.

Next came the slightly harder part. Convincing others that we were a business as well. Give us money to do work for you. We promise it’ll be great. We DO know what we’re doing, but we do not have any examples of this work. Trust us.
We needed to be legit. 2 LEGIT 2 QUIT. Luckily, Wiley had engendered some good will at his former agency and made some good community connections at the local chapter of Cocoaheads. And with a new website and a lot of un-earned confidence (and some definite anxiety-driven what am I doing nervousness) – the sales started to trickle in.

Early clients of the newly formed LunarLincoln were the lovely folks at Emma Email Marketing (now Campaign Monitor/Mailchimp)and were a catalyst for future clients. So many wonderfully, brilliant people in the Nashville tech space got their start at Emma and then went on to start or lead or steer other local companies which allowed our work to also grow and spread. (It didn’t hurt that we got to work with all of these great people repeatedly over the years). To show our appreciation, we sent them a rocket piñata filled with hot chicken gift cards…and they smashed it in the parking lot on film. See…great people.

We added Jennifer full time, instead of week nights. We added our first employee Travis, who had to work in a 100 sq. ft. closet (I’m not joking, it was 100 sq.ft) with Wiley over at Center615, which he handled surprisingly well.
We got a new office ten time bigger (1000 sq ft baby!), we got more clients, we added more people (Todd, Jack, Patrick, Tyler, Armando, Cory, Ben, Nate, Joe). We had interns (Logan & Dheeraj). We had parties and hosted meetups and met tons of new people.

But LunarLincoln isn’t just the people we met along the way (who am I kidding, it totally is). It was also the work. So. much. work. Over the past decade we’re built dozens of apps for the following things:
*takes deep breath as I scroll the depths of our Confluence spaces to remember them all*
Apps to…
- To meetup at music festivals
- To share your medical records between doctors
- To review how your email campaigns did
- To share photos across groups at weddings
- To track data about your life
- To rideshare on golfcarts
- To track visitors with bluetooth beacons
- To run your choir music setup
- To share sales PDFs
- To practice shooting
- To keep track of Magic the Gathering decks
- To adjust music speaker backpacks
- To get gas station rewards
- To poll for elections
- To research addictive habits
- To organize music catalogs
- To call HVAC field techs
- To sell mobile homes
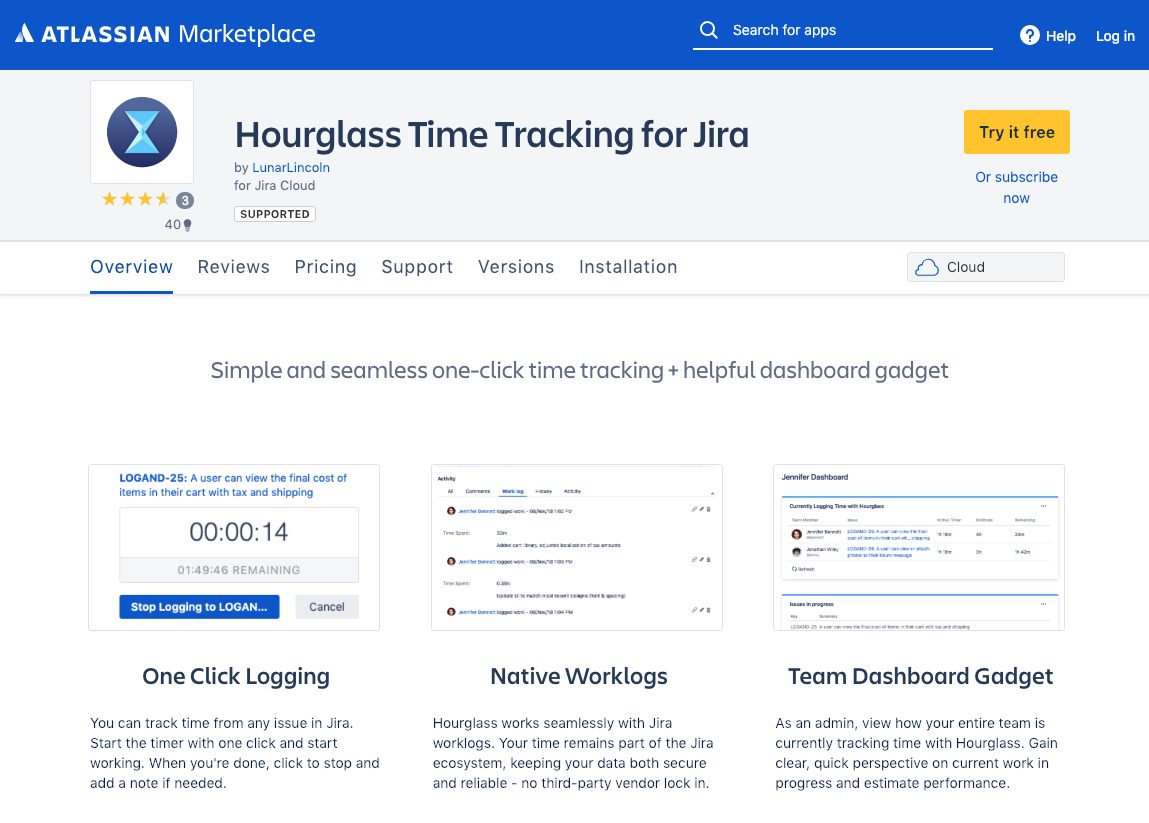
- To track time
- To get kids dancing and moving
- To share contact info inside an organization
- To measure Wagyu beef quality
- To fill out medical paperwork
- To share local coupons
- To offer tickets to events
- To learn about local restaurants and shopping
- To run a radio station
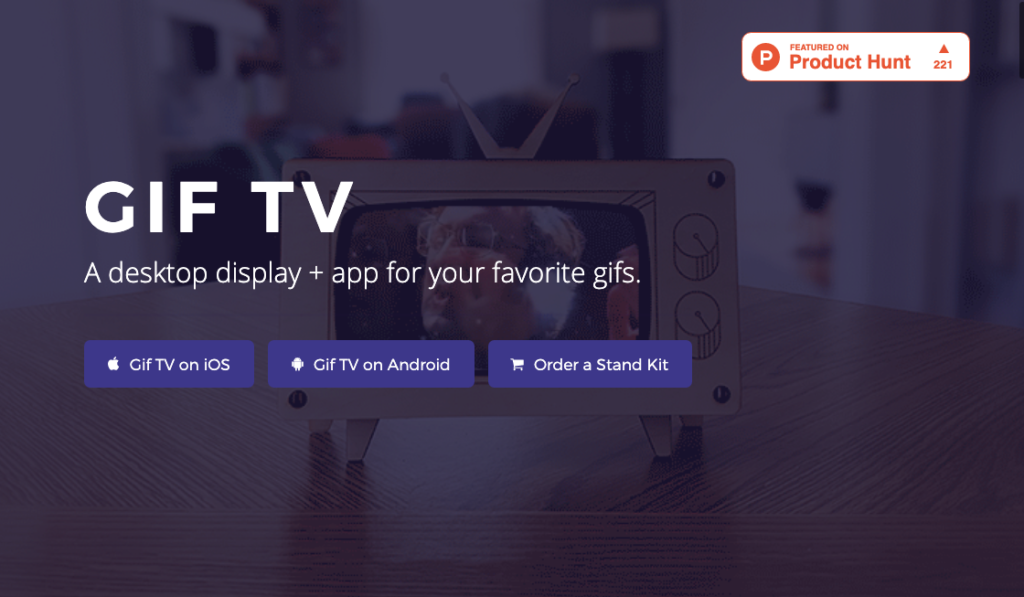
- To share gifs
- To save for college
- To help veterans in need
- To track medical sales
- To entertain toddlers
- To record adventure sports
- To adjust studio photography lights
- To get therapy when you need it
- To control smart locks
- To control smart screens
- To call real estate leads
- To keep track of pesticide applications
- To collect apartment trash
- To share physician credentials
So many different industries and tasks and features. And we love it. It’s never boring, never repetitive, and we hope to continue to do it for a full “score” upon this continent. (or maybe other continents). LunarLincoln global domination.

In the meantime, we’d like to step away from our desks, take our hands off the keyboard and have a moment to celebrate a decade of apps with all of you. The clients, the team, the community organizers, the fellow devs, and also just our friends who have had to hear us moan and brag and speculate about various projects at LunarLincoln.

Please join us on Wednesday, August 23th after 4pm at East Nashville Beer Works. There will be free beer, free pizza, and free playgrounds for the children you have all acquired over the past decade as well.







































 It’s a tool we built a year ago when an
It’s a tool we built a year ago when an 
