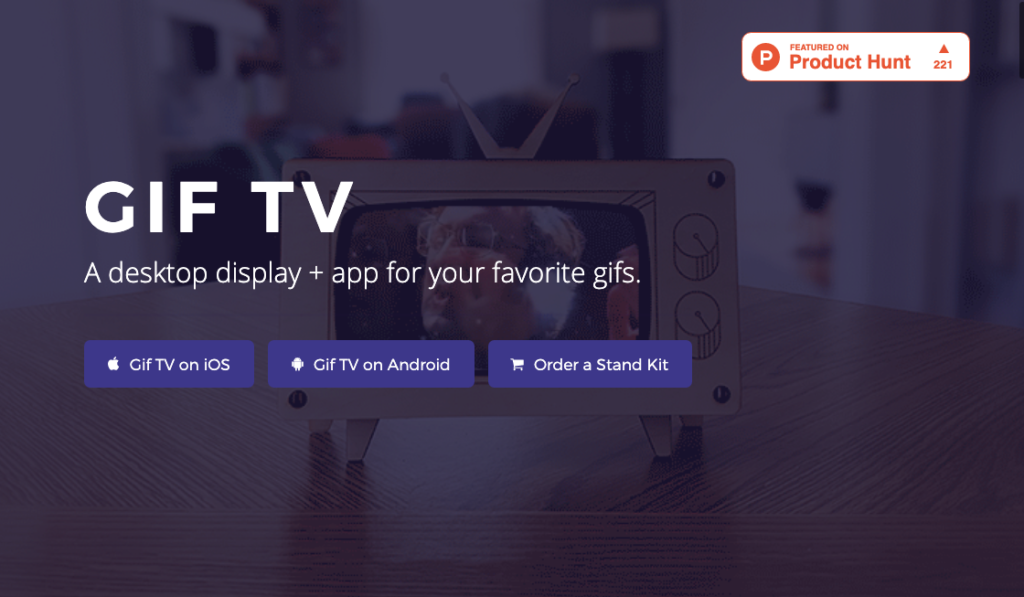
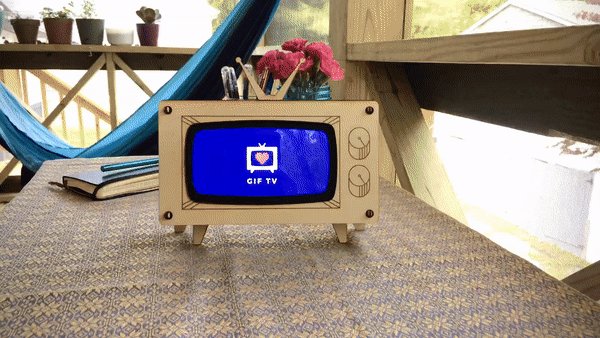
Gif TV: A LunarLincoln Product
If you’ve ever perused our blog or Twitter you might have noticed that we like GIFs. We think they’re a great medium for injecting humor or emotion into what could otherwise be a dry industry-specific topic. If you’ve ever been in our company Slack or on a text thread – you’ll notice we sling just as many GIFs there too. We just can’t get enough of those little moving-nuggets of fun.

What feels like 1 million years ago but was actually 2014, I found an article on Lifehacker (remember Lifehacker?) about building a little screen that showed GIFs. I was fascinated, immediately ordered the parts and put one together (although not without copious cursing due to the inaccurate instructions). This lil’GIF machine resided on the wall in our office for a few years but was more frequently out of commission than active. It was the definition of a buggy hack.
I loved it. I loved the serendipity of a random GIF being served up as well as the mindless entertainment of seeing what comes next. If you’re a fan of the TikTok For You page, you know exactly what I mean.

So, when we first started clearing time in our schedule to work on passion-projects at LunarLincoln, we each made lists of potential ideas we’d like to work on. Wiley made a huge list of tools that could help him at work/life (to do apps, API validators, proximity photo services). Me? I made a huge list of fun, useless things (80s photo filters, mean mail and….the Gif TV).
I wanted to see our office Gif TV as a real product, for real (non-technical) people. It could show your favorite GIFs, GIFs from friends, GIFs for topics, reaction GIFs, etc. Whatever hit of 5 second dopamine-laced entertainment you needed.
Wiley begrudgingly agreed (since I promised to do most of the work). And so we dug into building Gif TV.

Below is a very quick summary of the journey but we’ll be breaking these into longer posts in the coming days. Keep checking back for more product and GIF content!
Initial Plans & the Reboot
Initially our plan was to package up the original raspberry pi/screen concept with a companion app to select and serve the GIFs since the initial version you had to upload GIF files by hand to a random database. But, as I started to source components, and look at 3-D printing cases, and see how long it took to assemble them by hand – it was seeming a more and more complicated (and not profitable) venture. Hardware is hard y’all.

But what if the app WAS the tv?
This would be a simple solution. We build apps. Why muddy it up with hardware?
BUT, I did still want some sort of physical component for two reasons.
- People are so fickle about paying for apps – a physical product still holds more “value” for consumers. We could recoup costs better upfront than trying to build out all the infrastructure for some sort of subscription service.
- I wanted a physical engagement with the gifs. We already have a million ways of digitally access gifs, but what about a “present” version. I pictured the app languishing with the 1200 other random things you downloaded into your phone. That physical stand will be sitting there, asking – don’t you want to stream some gifs today?
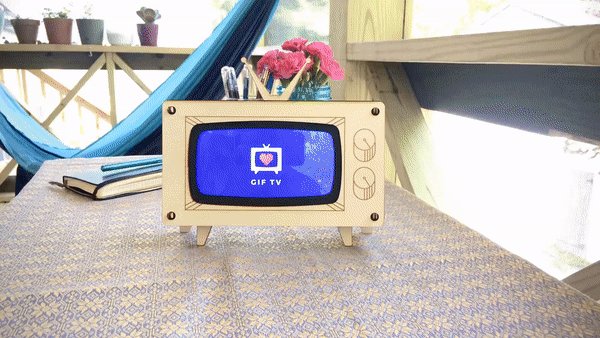
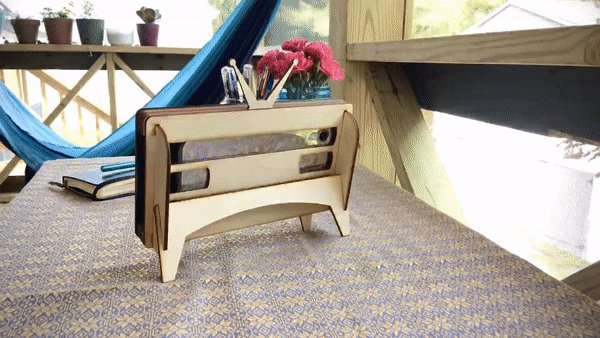
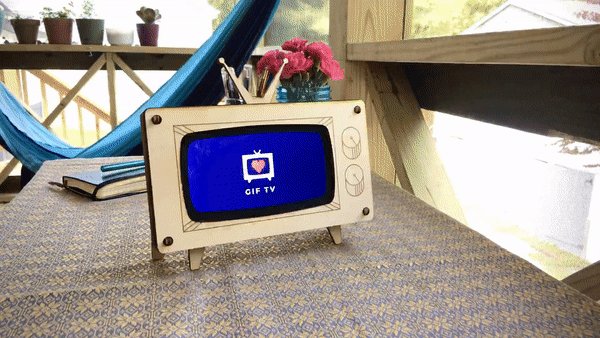
So the GIF TV was reborn – an App + a Stand.

Coming soon – Learn more about the app planning process and the stand production process.
Gif TV as a way to learn new tools/technologies
The Gif TV project wasn’t just a way to share our office Gif TV with friends though. We wanted some low-risk projects to test new tools on.

Personally, I wanted to take Figma for a test run without using a client as a guinea pig (and on something more complex than twiddling with the pre-built templates).

Wiley had wanted to check out Flutter. After years of nay-saying cross platform solutions, a few close friends had managed to convince him that Flutter was worth a gander. Cross-platform still is only best used for content-driven apps versus sensor driven apps and Gif TV fit this niche perfectly.
Gif TV seemed like the great solution for both goals. Fun product + acquiring new skills. Double win.
Coming soon – Learn more about why we’re fully on the Figma train now and about Flutter and when it’s best to use.
Gif TV as a foray into new activities (crowdfunding, marketing, startup sites)
We weren’t just learning new skills for our careers though, we did a little stretching into adjacent areas too.

I learned more than I ever wanted to know about laser cutting and CNC machines. I built stand prototypes with my Cricut, had early versions cut with Ponoko, and now I have a cardboard box with more random Gif TV stand pieces than you’d even need.
We tried out new kind of promotional websites – falling in love with Carrd for it’s simplicity and inexpensive entry point for landing pages and Big Cartel for our shop.
We stretched our marketing skills again for the first time since CaseCollage. We gained a newfound respect for how lucky we’d been with that first launch and just how many new things there were to learn in this go-round. Product Hunt, social campaigns, cold emails – they were all areas where we felt we were just dipping out toes and learning there was a lot more to learn.

Coming soon – Learn more about our experience with Product Marketing.
Gif TV as an enjoyable product for friends
At the end of the day, we haven’t seen as much traction as we’d hope for our little Gif TV. But that doesn’t mean it can’t still happen or that I’m not still enjoying my personal Gif TV streaming on my desk right now. We’ve learned a ton about Figma, Flutter, Kickstarter, Product Hunt, lasercutting, ecommerce and social media. I think we’re better positioned for future product launches and we have a great little product here as a case study.

We’ll likely push Gif TV some more during the holiday season and I’ll work on some alternative marketing for it in the meantime.
Want to check out Gif TV for yourself?