“Startup Life” – everyone knows this means long hours and intense work schedules right? It’s all about doing more with less, and if you’re not putting in more time than everyone else you’re clearly not cut out for startups right? Right?

A little known fact: LunarLincoln has a 35 hour work week.
We also let our crewmates work whatever hours they want to. Why? For so many reasons. Because we want to create a sustainable work environment for our crew. Because we know we get better quality work when our dev’s are fresh and in the proper mindset for the task at hand. Because sometimes you hit a wall and just need to take a break to clear your head. We don’t put in “Let’s check Reddit since I have 30 more minutes till 5pm” time, and we don’t put in “I’ve already worked 50 hours this week on this project but have to put in 10 more to push it across the finish line, who cares about code quality at this point. Get. It. Done.” time.

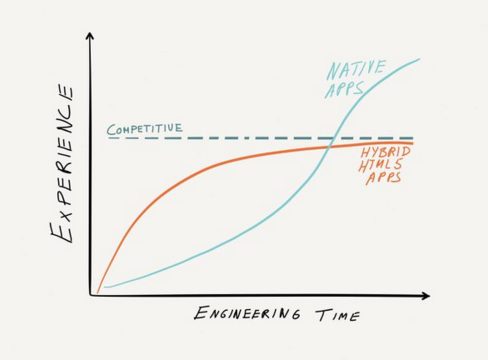
Graph courtesy of http://alifeofproductivity.com
We only require 32 hours because our crewmates are individuals who deserve to be husbanded and treasured. They aren’t expendable and they’re not interchangable. We aren’t a code factory, we’re a small shop of craftsmen. (Plus there is some science to this madness ^)
Do your work. Do it exceptionally well and be proud of what you’ve created. Then go home and enjoy your life. If that life is learning more about mobile app development or building your own apps, awesome. If it is going to concerts and throwing dinner parties, that’s awesome too. We want our team to take that time and recharge and refresh, and most importantly we want them to live their lives.
But wait, you said a 35 hour work week, what are those 3 extra hours?
We want 32 hours of client-billable work. The work that supplies the paycheck. But you know what not only helps our crew but the final client product too? The time to learn new things. Learn the best new techniques, programs, and languages so that we can be more efficient, effective, and on top of our game. Those three hours are for personal development, whether that is reading blogs, using some extra time to try a new thing, or going to an event in town. It’s important and nonnegotiable.
While there are many approaches tech companies take for “salaried” workers we feel that this equation works the best. “Startup Life” doesn’t have to equal epic burn out.

For us, “working to live” makes for a happy balance and keeps us excited to build new things each and every day.




 Native apps can work more efficiently because they run directly on the hardware, meaning there’s very little overhead to performing computation. This can make a huge difference when doing lots of graphical work or anything that is computationally expensive. While hardware-targeting makes applications less portable, it allows them to really take advantage of the processors they run on, giving you the high resolution and fluid graphics you see in native games and media apps today. Apple’s graphics library
Native apps can work more efficiently because they run directly on the hardware, meaning there’s very little overhead to performing computation. This can make a huge difference when doing lots of graphical work or anything that is computationally expensive. While hardware-targeting makes applications less portable, it allows them to really take advantage of the processors they run on, giving you the high resolution and fluid graphics you see in native games and media apps today. Apple’s graphics library