How does this whole thing work? Head to Hand. Brain to Phone. Lightbulb to Lightning Cable?
If you already have an idea of how building “apps” works then you’re most likely coming into the office with all your information ready and questions answered. However if you’re not really sure about how the idea gets from your head to the phone – we would like to give a little rundown of our process.
First. We discuss the idea.
There are two questions that need to be answered before any work can begin. First, what problem does this app solve? Secondly, who is the app for? If you don’t have solid and concise answers to these questions, you’re in for a whole lot of frustration and financial pain down the road. When you’re a month into development, and much too close to the project to remember where you started, you’ll love being able to go back and see if your new questions fit your initial value proposition. Yes? Great. No? Leave it. Knowing what you’re building prevents scope-bloat and allows for marketing/pitch success.
Second. We refine the idea.
Once we know what we’re building and for who, we sit down with our UX expert to refine features. You need a calendar app – great. Does the calendar need to send meeting invites? Do you need to see detailed listings or just high level? Do you want the views to be changeable (daily, weekly, monthly). Will the calendar send push notifications? What about having multiple calendars? As you can see requesting “a calendar” can have a lot of options.
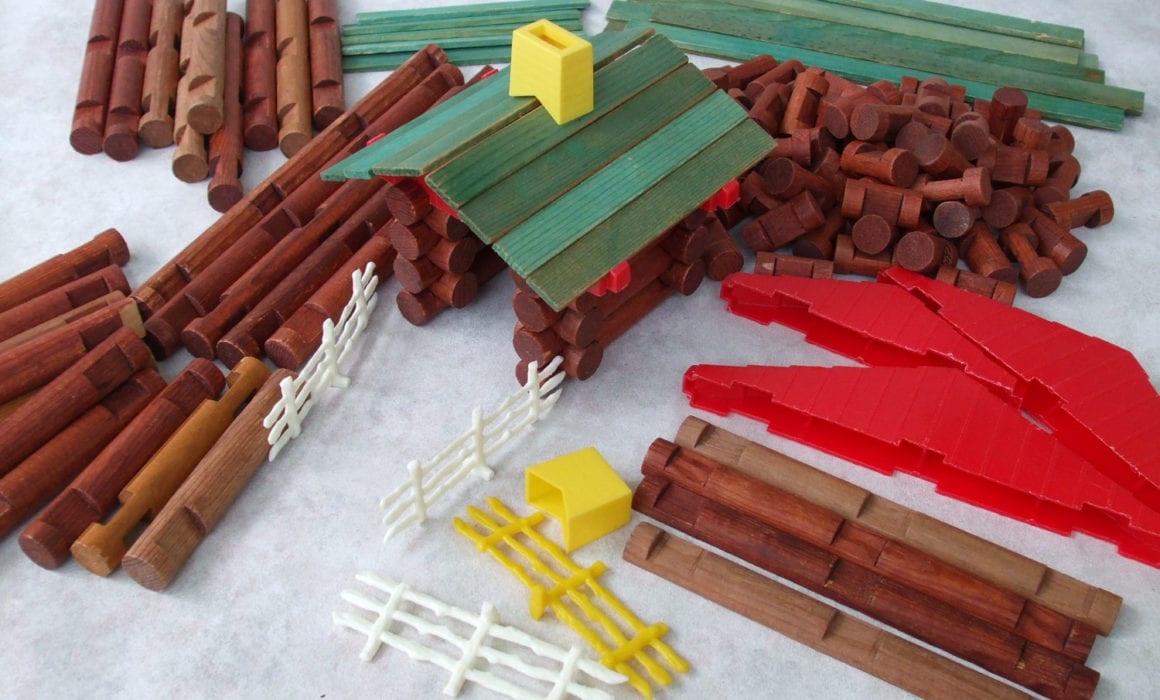
We are here to show you what is ideal for your app and its users, what is possible, and what is cost efficient. When you say you want a house – is it this? or this?

During the ideation process we build wireframes. Wireframes are individual screen plans for all of the app’s features. The final wireframes allow us to give you a really strong idea of scope and timeline for development and serve as the app’s architectural plans. Without building wireframes we could guess at a feature list like “calendar, menus, list of cats” but it could easily fluctuate depending on what your interpretation of that feature really means (see the “houses” above).
Third. We design and test with real live users.
We take the wireframes and lay design on top. We will get a feel for the design on the project not only from who the targeted users are but also the brand and goals of the product. We do this in several ways – looking at competitors, apps the client likes, and making pinboards (yes, they’re useful for more things than your mom’s craft projects). We also place the design in a prototyping tool, Invision, where testers can click and explore. Post-design/pre-development is the best time to make sure what you’ve built works well with your users. You’d be surprised what you learn.

After the design is approved and flows are optimized based on user testing, the assets are exported and ready for development.
Fourth. We get to coding.
Our developers take the wireframes, designs, and interaction instructions and build “user stories”. These stories compose the scope of the project. “A user can tap a login button to view a login screen” or “A user can tap “support” to bring up a completed email” or “A user can view a loading animation”. These user stories are the meat of the project. If a feature is not clearly specified in a user story the developer will not know what to build. Or really – we can make assumptions. But we all know what happens when you assume….
Many times while coding, there are additional choices to be made (how should this baby be built under the hood?). With code being broken into smaller user stories a client can come in at any time and re-prioritize tasks, leave notes on current tasks, or adjust the plan without affecting the past work or current schedule.
Fifth. We test and deliver the code.
During development, when a set of user stories are finished (similar user stories are grouped into Epics – ie. “onboarding”, or “settings”) they are tested and reviewed by other crew members. If everything looks great, it is sent to the client. We generally like to send “builds” of code to the client at least every two weeks.

Steps Four and Five on repeat.
Code. Review. Test. Code. Adjust. Review. Test. Adjust. Code. Code. Code. Review. Test.
Sixth. We publish the app.
When everything is ready for a current version – we push it to the app store. That doesn’t mean it magically appears in a user’s hands. Apple and Android once again review your code and make sure it is in working order for the user. After their approval, it is in the store ready to be downloaded, promoted, and used by your adoring fans.