We recently partnered with the 4H Grow program and it’s coordinator, Andy Lantz to show their summer campers how mobile development works. Andy informed us that the kids had been wearing pedometers everyday for the past week and were recording their steps in their notebooks. Our mission was to figure out a way to take this data, and use it for a mobile project that would be interactive, educational, and fun.
First we had to come up with an app concept for the pedometer data. The idea was presented that we could take all of the steps of an individual with their height and calculate how long it would take for somebody to travel to travel to various places. Now, where would it be interesting to walk to?… Why not the Moon or Disneyworld?

We have the idea. What comes next?

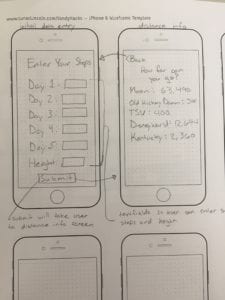
Prior to building code we needed a plan and all plans start with drawings (also known as wireframes in the mobile app business). They were just some rough sketches outlining where all the labels would be, what they would say, where buttons would take you, etc, but they got the job done.
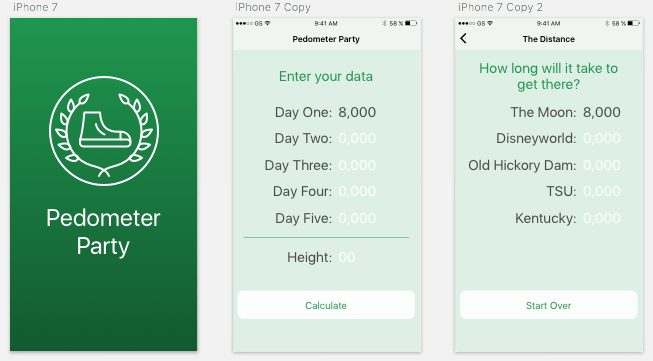
After some review and finishing touches the pencil and paper prototypes were handed off to Jennifer, our UI designer, to be given style and design that can serve as a road map for building the app in Xcode. For this project we decided to use stock elements that resulted in simple code. This would help get the app done in a short timeline and make it easier to explain.
The final UI looked something like this:

After looks, then comes code
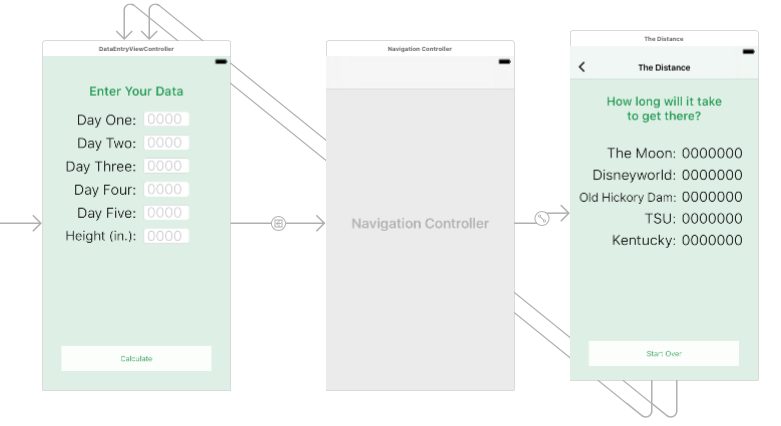
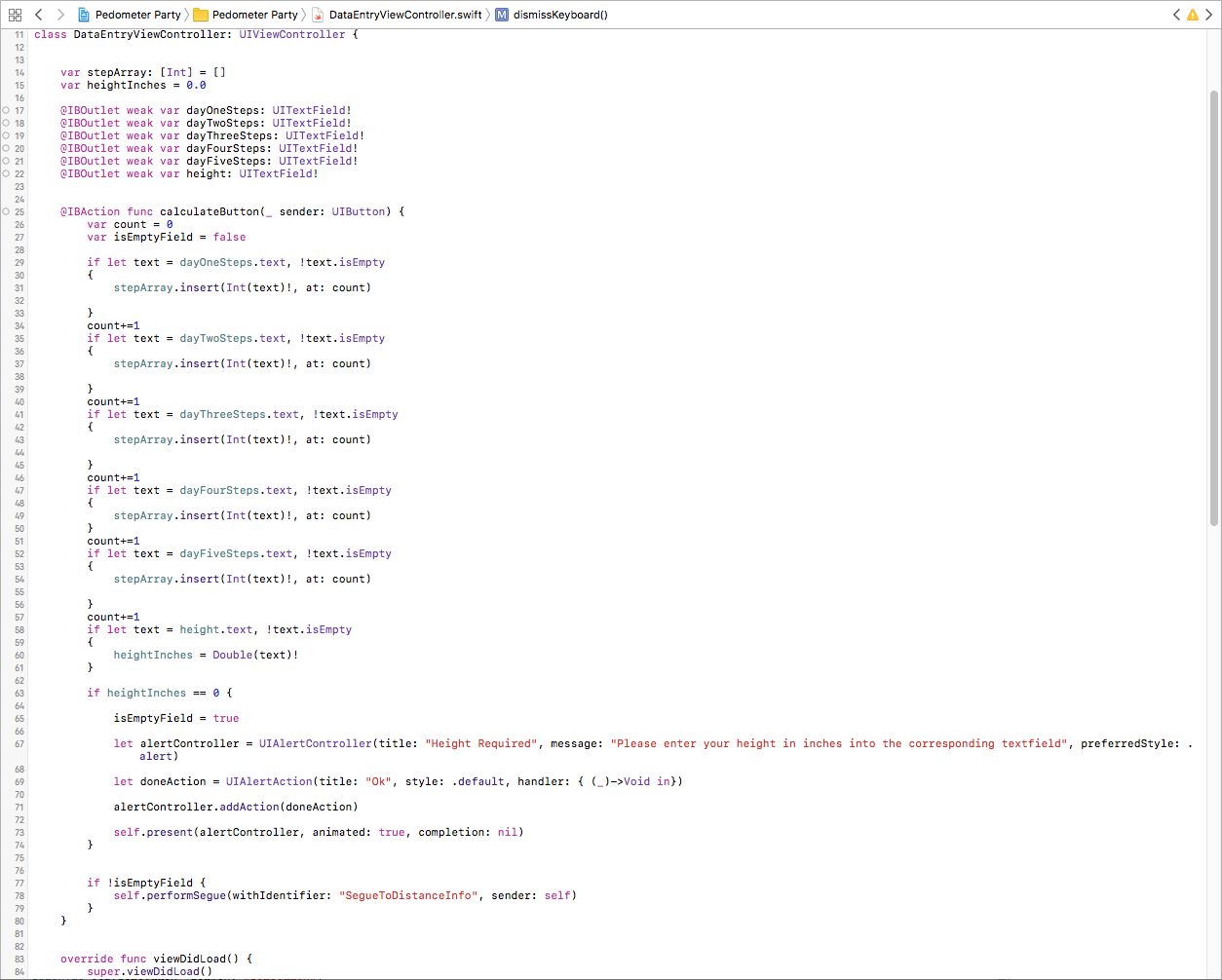
We then built the UI in Xcode storyboards. While the surface looked good and matched the designs, there wasn’t any logic hooked up to it yet.

The next task was to think about the math behind the app. We needed to take average steps for the week alongside a user’s height and turn that into a distance traveled per day. We would then take that distance traveled per day and apply it to the various locations we had selected.
To get the distance a student would be traveling each step we did some quick Googling and came up with the number .414. This number is the fraction of your height that roughly equates to the length of your stride.

App Looks, App Calculates, App is Tidied for Play
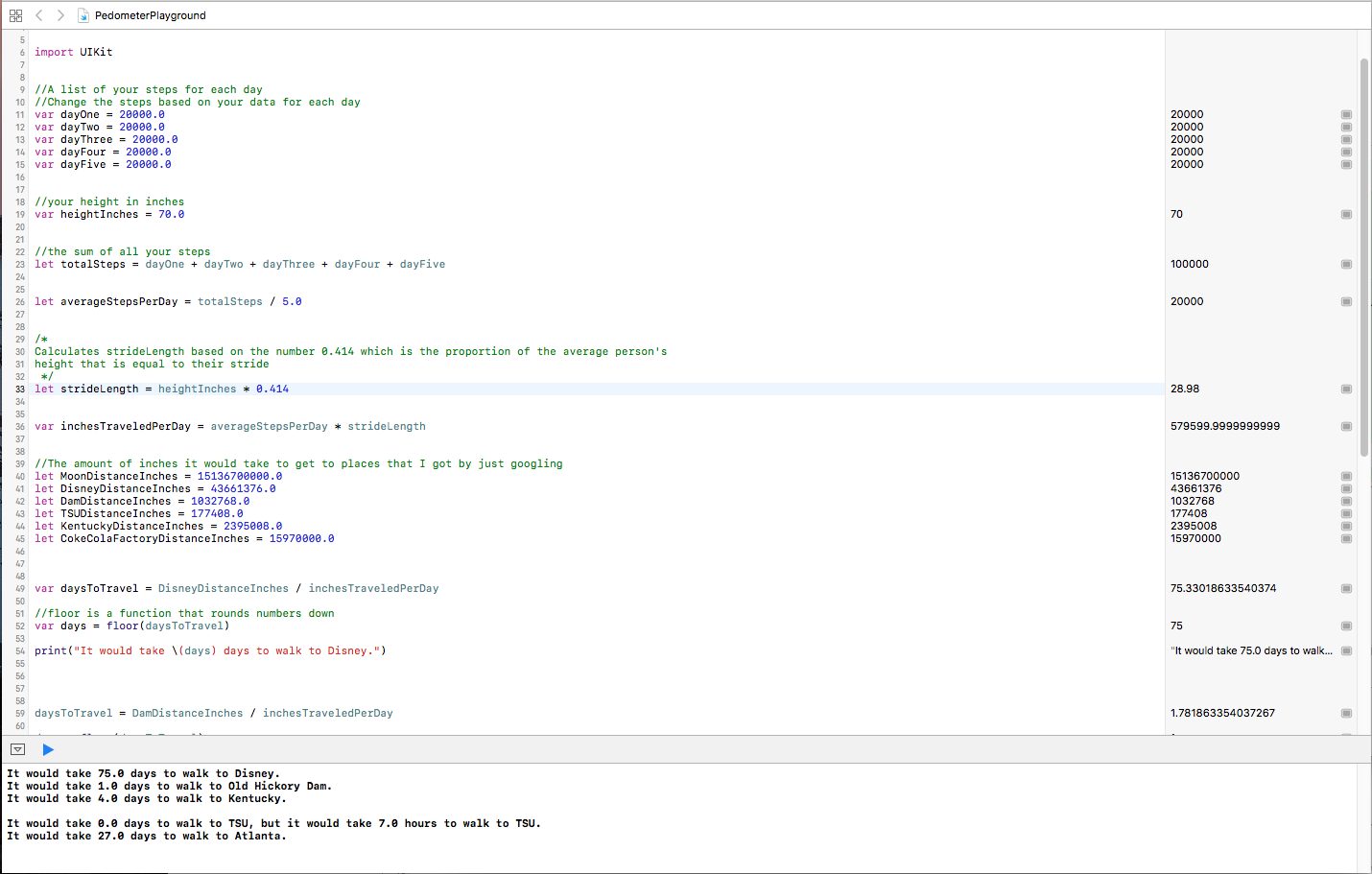
Once the UI and math had melded together to achieve the desired result, it came time to think more about the code demo. We needed to review and look at the code in an approachable manner. Using a Swift Playground as a teaching tool seemed like an excellent solution. By putting some of the logic into a Swift Playground it would be much easier to show the students what exactly happening to their steps from when they first enter them into the app to when they get displayed at the end.

A playground is also great for sharing code with the students. All they need is an iPad and to download the Swift Playgrounds app. We created a google doc setup with the source code for the playground that anyone can copy and paste into the app to manipulate or play with.
On a sidenote: Swift Playgrounds are great resources for testing out code ideas and learning code in a simple manner. Check out these other Swift Playground projects here.
Demo Day
After the app and Playground were complete and ready to go it was time for the students to come to the office, learn about LunarLincoln, test out the app, and see how long it would take them to walk to the Moon.

After the students had gotten their data for the Moon we listed them out on the whiteboard and compared results looking for any interesting insights. Would shorter students take longer? What about students who walked more than others? In general we discovered that walking times averaged around 400 years for the campers!

Interesting Discoveries in QA
The app for the most part worked out great, all of the students were able to get their desired results, but afterwards they wanted to experiment with some fictional data. They began to either put in one step a day which resulted in it taking an astronomically long time to get to the Moon (pun intended) and the result field would overflow, or they would put in nines until their fingers got tired or the app crashed and again the result field would have issues. It was usually the latter.
Problems with this “creative” QA experience? The app had issues with integer overflows because we had assumed they wouldn’t walk more than 2,147,483,647 steps a day and thus: crashing. A great learning experience for both our intern, Logan, who built the app as well as the kids for their creative experiments.

Recap and Materials
The experience was challenging for our project lead – Intern Logan, and was educational and fun for the students. They were able to see what some of their favorite apps might look like under the hood, and see what goes into building a mobile app from the ground up. To go through the full presentation and playground: visit Lunarlincoln.com/4H