We recapped the technical decisions of whether you should build natively or with a hybrid solution back in this post. But let’s be honest, native is “technically” always best. The real reason client’s opt for hybrid solutions comes down to one thing. Money.
![]()
Why pay for development twice when you can build it once? Right? riiiiiight?

Well, sometimes.
If your desired app is largely simple elements and displays content: like reader apps or lists or shopping or blogs then YES HYBRID! If your app only needs maybe one or two things that need native integration then PROBABLY HYBRID.
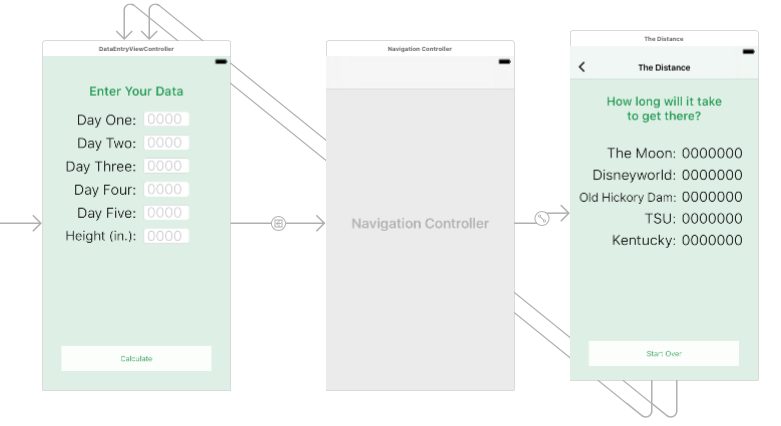
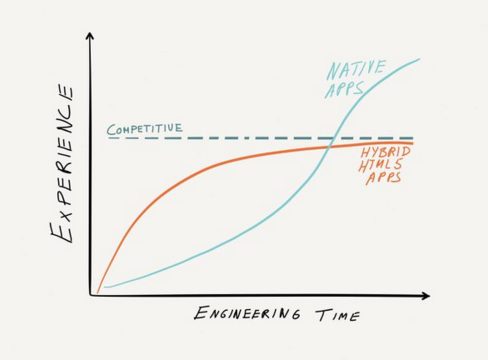
The catch with hybrid is that any part of the app that needs any sort of custom UI or native phone integration like maps or camera, etc is going to need to have a native-code bridge written between your hybrid solution and the source. Which means we’re back at native development twice (Android and iOS), and your money savings is starting dwindle. Remember this image? Also, that in-house .NET team you thought could whip this up in their free time? They might get a bit stuck at those parts.

When there are new updates to the operating system from Apple or Android these third-party providers need to write their own hybrid platform features to interact properly – causing you to be reliant on their timeline for upgrades instead of implementing code updates the day the OS is made public.
To recap the recap:
Hybrid is cheaper in that it often uses web developers (lower rate) and is mostly build once, use twice. Great for simple projects, first/test versions, or apps that generally are reproducing web content verbatim.
The caveats are that:
- You’ll still need to build native bridges to more complex parts of the app (bye web developers!)
- You are reliant on updates by your third party platform to maintain pace with new operating system updates (dependencies)
- It still has those technical limitations of UI and responsivity (design award bummers)
I’m sure you’ll find lots of articles about both – we’re obviously a bit biased being an all native shop, but we HAVE built a few React Native prototype apps to see for ourselves.
But sometimes, after listening to a clients needs, features, and budget, we still find ourselves recommending hybrid. Honestly! We want you to get the best value AND the best app! Success for everyone!

So take what we’ve said above and before and assess for yourself! Do some pro/con lists. Ask your mom. (Or don’t ask your mom but DO ask the opinions from many potential contractors). Read more than one article.
We hope at the end you come back and choose to build your app-baby with us (if its native 😉 )






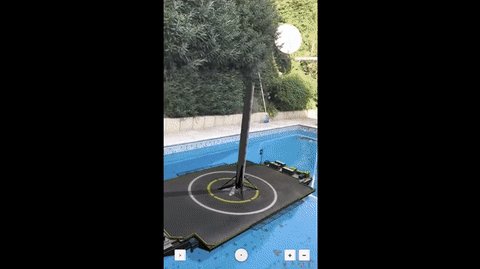
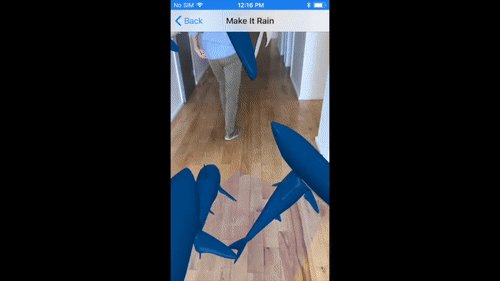
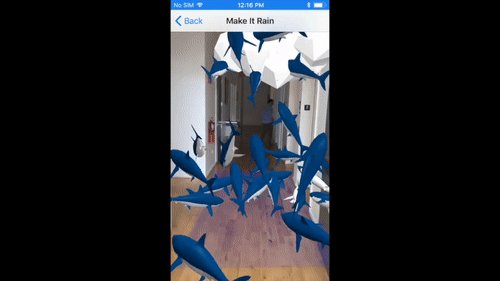
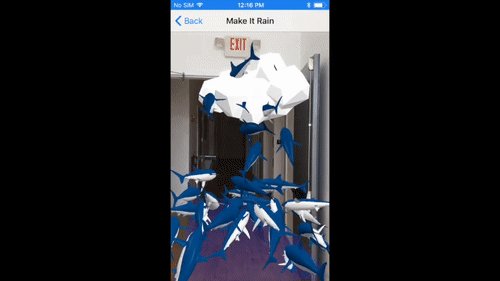
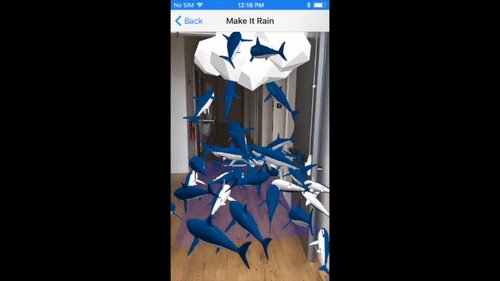
 Recently, at WWDC, Apple announced their venture into the world of augmented reality. If you’re wondering what exactly augmented reality, or “AR” is, it’s similar to virtual reality but instead of creating a completely virtual world for a user to experience, AR takes the real world, as captured by your camera, and places virtual elements into it – a la Snapchat face filters or Pokemon GO.
Recently, at WWDC, Apple announced their venture into the world of augmented reality. If you’re wondering what exactly augmented reality, or “AR” is, it’s similar to virtual reality but instead of creating a completely virtual world for a user to experience, AR takes the real world, as captured by your camera, and places virtual elements into it – a la Snapchat face filters or Pokemon GO.




























 Native apps can work more efficiently because they run directly on the hardware, meaning there’s very little overhead to performing computation. This can make a huge difference when doing lots of graphical work or anything that is computationally expensive. While hardware-targeting makes applications less portable, it allows them to really take advantage of the processors they run on, giving you the high resolution and fluid graphics you see in native games and media apps today. Apple’s graphics library
Native apps can work more efficiently because they run directly on the hardware, meaning there’s very little overhead to performing computation. This can make a huge difference when doing lots of graphical work or anything that is computationally expensive. While hardware-targeting makes applications less portable, it allows them to really take advantage of the processors they run on, giving you the high resolution and fluid graphics you see in native games and media apps today. Apple’s graphics library