 We spend a lot of time behind the scenes building the structures and underpinnings of apps. However the buck doesn’t stop once the app is built. We’ve talked about our own promotional journey on the blog, but it is also exciting to see others gain the same traction. When it is time for an app to go to market, our role begins winding down but the promotional process is just beginning. Let’s go!
We spend a lot of time behind the scenes building the structures and underpinnings of apps. However the buck doesn’t stop once the app is built. We’ve talked about our own promotional journey on the blog, but it is also exciting to see others gain the same traction. When it is time for an app to go to market, our role begins winding down but the promotional process is just beginning. Let’s go!
Recently an app we built has begun making the rounds.
A little background on Expo:
Expo works seamlessly with Box, Dropbox, Google Drive, and OneDrive, making it simple to find, organize, and use the content you need regardless of where it is stored. Expo gives sales reps instant access to the right content at the right time, so they can create perfectly tailored presentations, have more engaging conversations, and share follow-up materials like never before.
Our part:
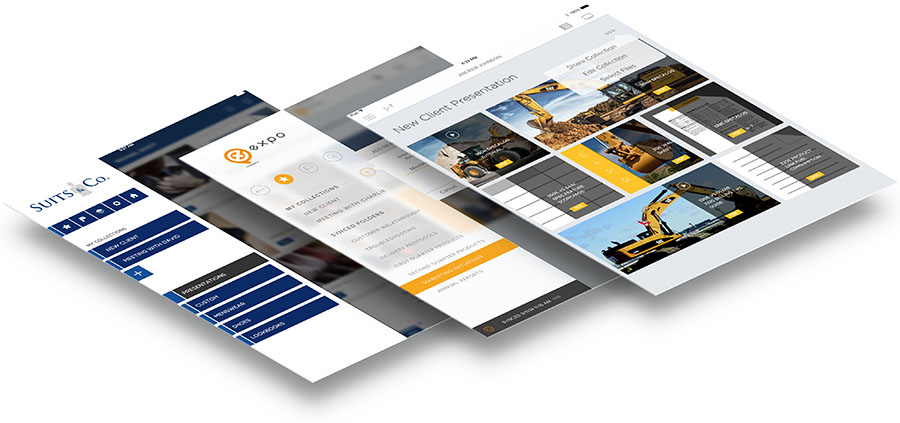
When we first started working on Expo it was in its early prototype stages. We transformed the app from a good demo into an amazing working product. This involved writing a syncing engine that made sure users had the latest content, ensuring that the app handled offline usage gracefully, and updating the UI so that the look and feel of the app was totally customizable for each user’s business. We also added all of the little things that make for a great user experience, including implementing a smooth onboarding and cloud connection experience for first time users.
Initially Expo was built to use javascript webviews for their documents, however the end result wasn’t the sleek, seamless experience that Expo wanted. The client brought us this and asked “Can you build it?”. While the provided example contained static content, Expo had to account for many different, modular file types – it wasn’t an easy request (it was more along the lines of: Here is a paper-mache llama, can you build me a real llama?). We completely rewrote the presentation code and optimized it so that the user could showcase their content elegantly. We also wrote a custom PDF renderer to handle even the most complicated files gracefully. Custom page transitions and a unique multi-document navigation round out an experience that helps users showcase their content unlike any other app on the market.
Outside of presentations, Expo retains its high sense of style. Files are presented in visual galleries with generous thumbnails alongside their file names and types. A user can create collections and dynamically resize the files added to those collections. A gesture based sidebar helps a user navigate through their content effortlessly. Modals pop up and gracefully display follow up items before they are shared via email. And Expo is ready for white-labelling, which means that every company can customize the interface with their own branding by simply adding their logo and specifying their brand’s primary and secondary colors.
Now that it is built, Expo is totally ticking our suggested boxes for what to do when you’re ready to launch.
- Have a strong website
- Create a quick video
- Get out there and tell people
- Contact the media
- Just build an awesome product
We’re so glad they’re taking this beautiful code-baby to market in the right way. If you want to learn more about Expo or take it for a trial run – check out their website for more details.
(If you’re in sales or marketing – don’t walk RUN your cursor over to that link. You’ll love it. I promise)
[responsive_video link=”https://vimeo.com/120017275″]