We are going to kick off Mobile Madness 2016 with our first bracket of tech luminaries. We are going to cover some heavy hitters like Steve Jobs and Bill Gates as well as some industry innovators like Ray Wenderlich and Felix Krause.
First up: CEOs who inherited empires
Steve Ballmer vs Tim Cook

In one corner we have Steve Ballmer, CEO of Microsoft from 2000 to 2014. Steve is known for his…passion for software as well as his ownership of the LA Clippers.
[responsive_video link=”https://www.youtube.com/watch?v=e8M6S8EKbnU”]
In the other corner we have Tim Cook, current CEO of Apple and …fan of Pharell’s Happy

Apparently we’re not the first to make the comparison:
NYTimes: Why Tim Cook is like Steve Ballmer
Forbes: Will Tim Cook be the next Steve Ballmer?
Yahoo: Is Tim Cook the new Steve Ballmer?
However we are the first to pit them head to head. Who will be victorious? Answer the twitter poll here
[separator type=”” size=”” icon=””]
Second Bracket: Famous Founders
Bill Gates vs Steve Jobs
Bill Gates and Steve Jobs are each half of wonder duos that made modern personal computing what it is today. PC versus Mac. Generous genius versus design-centric demigod?

Which world do you back? Answer the twitter poll here
[separator type=”” size=”” icon=””]
Third Bracket: Mobile CDOs
Jony Ive vs Matias Duarte
The men behind modern UI patterns and design. Jony Ivs has led the Apple Design-Revolution. While Matias Duarte has spearheaded Material Design – Google’s attempt to fold the diverse android platform under one unified design theory.


Has Jony Ive lost his magic “intimate” touch with the recent launch cycles? Will Google ever solve their massive design/product fragmentation issues? Who is the better design-guru? Answer the twitter poll here
[separator type=”” size=”” icon=””]
Fourth Bracket: Tools and Teaching
Felix Krause and Ray Wenderlich
We snuck these guys in here as innovators each in their own way. Felix Krause is the brain behind the recent Fastlane Tools, which we recently sang the praises of at a local Cocoaheads meeting. Ray Wenderlich is the king of iOS tutorials and guides.


Both are contributing to the developer experience without being the head of some mega-corp. (But who is doing it better?) Answer the twitter poll here



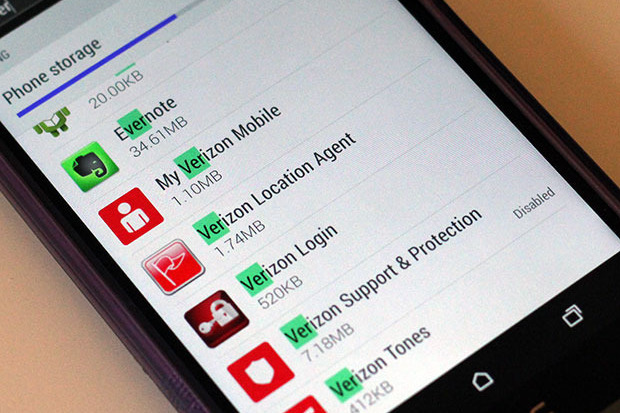
 The #1 problem Android has had since its creation is also it’s own selling point. Diversity. Many different phone manufacturers made many different phones and added their own “takes”, if you will, on the Android interface. Free market! Do what you want! Anything goes!
The #1 problem Android has had since its creation is also it’s own selling point. Diversity. Many different phone manufacturers made many different phones and added their own “takes”, if you will, on the Android interface. Free market! Do what you want! Anything goes!