Everybody knows that software development depends on understanding various programming languages like Java, Swift, and Objective-C. But sometimes the most difficult language to understand is our own.

Tech geeks and project managers often have an unfortunate habit of using vocabulary that is lost on the ears of their clients. We use certain terms and phrases all the time and forget that we work in a niche environment. I want to take a moment and demystify some of the lingo we use when talking about our work.
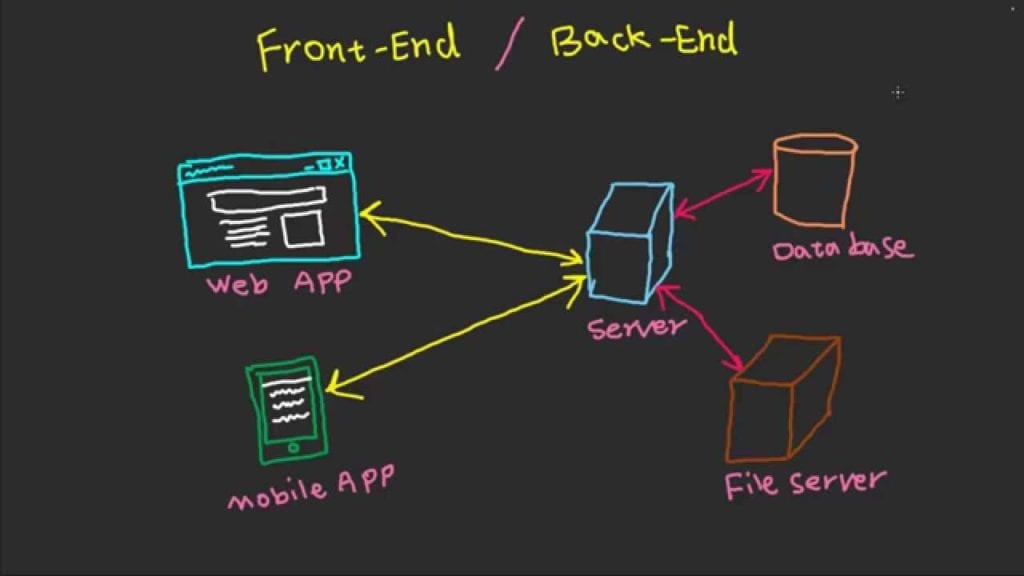
Server
A server can be thought of as a computer program which runs code specifically for Internet applications. For example, websites are hosted on servers. A server isn’t necessarily an entire computer (sometimes a single physical computer can host many servers) but for the sake of understanding, imagining a server as a single physical device works just fine.
Back-end
More often than not, mobile applications need to connect to the Internet to perform their feature sets. The back-end is what we call the server that powers our applications. If we have to store user accounts, fetch data for various screens, or any other feature that requires external data, we’ll talk to a back-end. Some services like Amazon Web Services and Parse offer simple back-end solutions.
Front-end
As opposed to the back-end which is strictly computational, the front-end is what the users get to see. A front-end can be a website, a mobile app, or any other visual interface for your product.

When building a website you often need a “front-end” developer and a “back-end” developer since each part’s code works in fairly different ways.
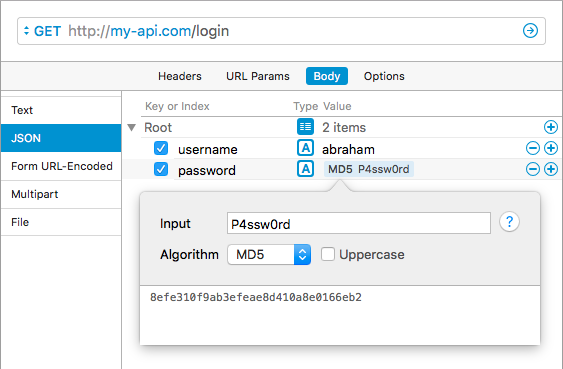
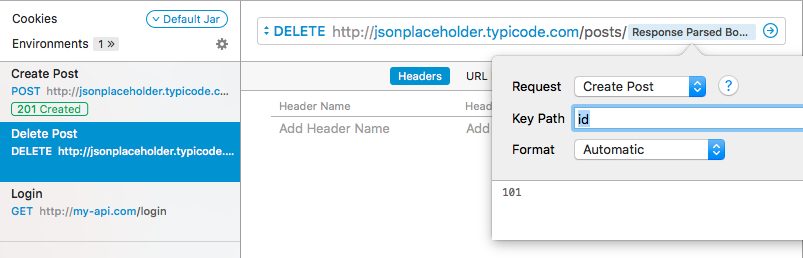
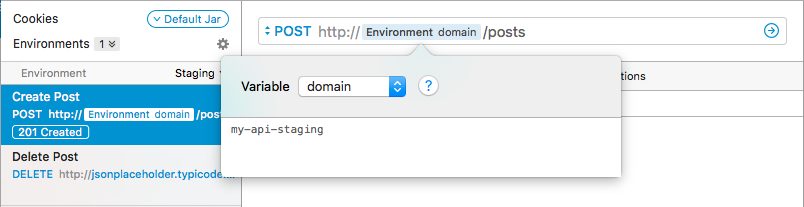
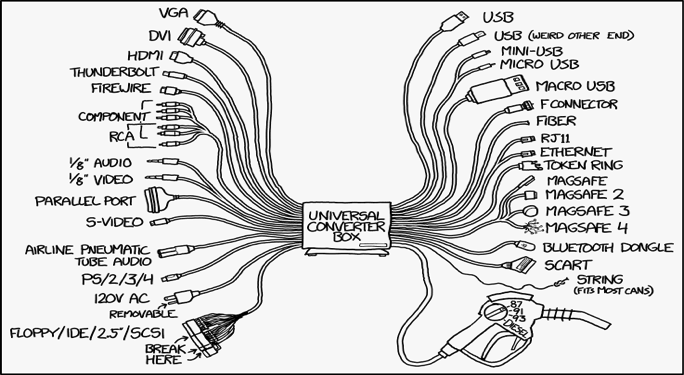
API – Application Programmable Interface
An API is the means by which a back-end serves data to external applications – a set of instructions for a specific task if you will. For example, if I created a back-end for storing user accounts, I would create an API endpoint allowing my app to save a new account (sending new accounts to the server back-end). Each endpoint on an API performs a specific function (or set of functions based on the query parameters given to it).

APIs link different things up with translatable instructions.
Push
Push can mean many things, but for brevity sake, I’ll only talk about the two most common times when we use the word ‘push’. Every product we make is backed by a version control system called git. A full explanation of git would take at least one or two more blog posts, so I’ll spare you the details on how it works. When a developer has finished a task an wants to save his or her code to the central repository, they ‘push’ their code up for review. Similarly, the other instance we use the word ‘push’ is when submitting finished products to their respective app stores. Both instances of the word ‘push’ have to do with submitting finished work.

If you don’t push your code – it won’t be added to the main codebase
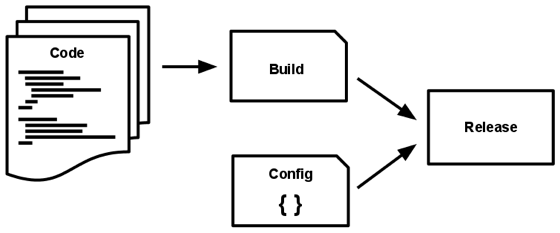
Build
In our world, the word ‘build’ is used often as a noun. A build is a compiled instance of an application. For example, if I wanted to send a beta version of an application to a client, I would create a build and push it out for testing. One might say that they’re ‘building a build’ which would mean they’re preparing to distribute a version of the application.

Source Code
Not to be confused with the terrible 2011 Jake Gyllenhaal movie, source code is the main body of code that composes your mobile app or website. We often break off small chunks of code to work on (branches), but when we’ve properly added to this piece and tested it, we then push it back into the source code. When we are done with a project, we will send you the “source code” aka all of the code that is needed to run or “build” the project. Often if we are working with a new client who already has a product, we will ask for access to their “source code” to see what has already been written and the quality of code that we will be working with. Is it going to need some restructuring? Is it all tidy in there? How is your app built?
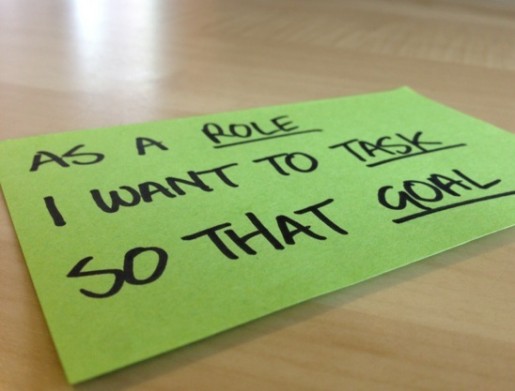
User Story
A user story is an example of a feature we’d like our application to perform from the perspective of a user. For example, if we have a screen that allows users to sign up, a user story might say, “A user can enter their credentials to sign up for an account”. This ideology helps us imagine our goals as if we were using the application instead of building it.

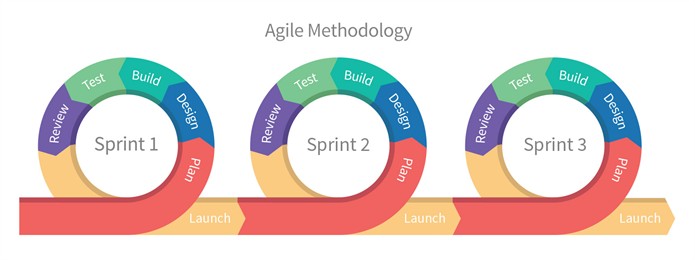
Agile
This is how we operate! Agile development focuses on building features incrementally and with room for flexibility throughout the project. Whereas more stringent methodologies such as Waterfall rely heavily on extensive planning, Agile is a more rapid system.

Iterate
When we say we’re going to iterate on an idea, what we mean is we will keep making tiny changes, builds, or designs until we slowly, gradually develop what we are building into the ideal format. Instead of building once and declaring “This is it!”. We will frequently iterate over tough problems until we arrive at the best workable solution. Iteration is the core of the agile methodology (see image above).
That’s it for now you guys. Hopefully this has been an informative tech terms 101 for you. Now you can sit in meetings and nod wisely as we blather on about “taking the most recent iteration and pushing the back-end source code build up to the server“. Let us know if there is anything else we missed or if we need an entire round 2 of “What the heck are you saying?”.