In Startupland, the most valuable product is the Minimum Viable Product (MVP). Why? Because you didn’t blow your entire budget/savings getting there.
People often come in and start throwing this term around “MVP”. Requesting something along the lines of: iOS and Android apps, a web portal, and a full dashboard for all users and grandma! Oh and an admin portal with state of the art features as well.

This is not an MVP. This is your wish list. Your nice to have list. Your 2 years in list.
“But…but… I NEED to have these things or I won’t be successful.” you say.
Hogwash. Success is based on building the RIGHT thing. Not ALL the things. I know it’s exciting to start building but slow your roll!
While it’s not too hard to trim an initial feature list down by pairing some low hanging fruit, oftentimes you’re still not at your target budget. You may need to drastically slash costs to get to market or not get there at all. At this point we’re not talking about removing 2 questions from the signup page or changing out how fancy search is, we’re talking about removing entire areas or better yet – entire platforms.

Prove your business model before investing in it in multiple tech stacks.
Do you rrrrreally need that admin portal for your 25 users? Can you hold off on Android to see if what you have in iOS is really what users want? Do users really need to have both web and mobile access?

What should I cut when I don’t want to let go?
1. Assess features & users to find platform launch targets
Where are your users hanging out? Are they older? Younger? Are they turning to the web for this service? Is this something they need on the go? Assess your audience and the core features of your product to determine whether this is a web or mobile play to start (you can add more entry points later! This isn’t forever!)
2. Sweat Equity for Behind the Scenes
Even the great and powerful OZ understood the value of manual effort.

Do you really need all the management stuff automated? Weigh your time versus your cost of development. Is hiring a $10 an hour intern to review applicant profiles cheaper than building a machine learning service? Can you keep track and manage payments with excel and quickbooks instead of a custom point of sale system? Only upgrade/build your tools when the workload demands it not before.
3. Tech debt can be your friend (in the beginning)
Don’t polish and deeply invest in a feature if it isn’t proven yet. High traffic areas can be improved upon once their value is clear. What if you spend half your budget on a feature that when launched collects cobwebs from your so-called target audience? Make pivoting painless with lightweight development decisions.
Infinite runway? A budget as deep as the Grand Canyon? You may not have the make these hard choices, but I would still advise you to do so. It’s healthier for a product to be able to grow based on real world user experience. Give yourself the flexibility to change features and change messaging without having to visit 6 different codebases and remove 8 months of work. A simple product launch isn’t easy or straightforward, but it’s a smart one to start with.
Still having a hard time slimming your MVP? We’re here to help! We love creating products that built for success and don’t have a problem saying no (or strongly judging you for not being able to say no to yourself).
Need someone to question all your decisions and make helpful suggestions?




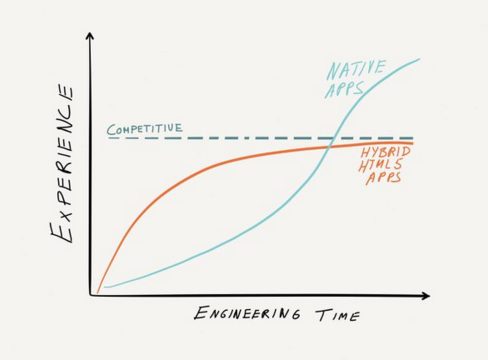
 Native apps can work more efficiently because they run directly on the hardware, meaning there’s very little overhead to performing computation. This can make a huge difference when doing lots of graphical work or anything that is computationally expensive. While hardware-targeting makes applications less portable, it allows them to really take advantage of the processors they run on, giving you the high resolution and fluid graphics you see in native games and media apps today. Apple’s graphics library
Native apps can work more efficiently because they run directly on the hardware, meaning there’s very little overhead to performing computation. This can make a huge difference when doing lots of graphical work or anything that is computationally expensive. While hardware-targeting makes applications less portable, it allows them to really take advantage of the processors they run on, giving you the high resolution and fluid graphics you see in native games and media apps today. Apple’s graphics library 






























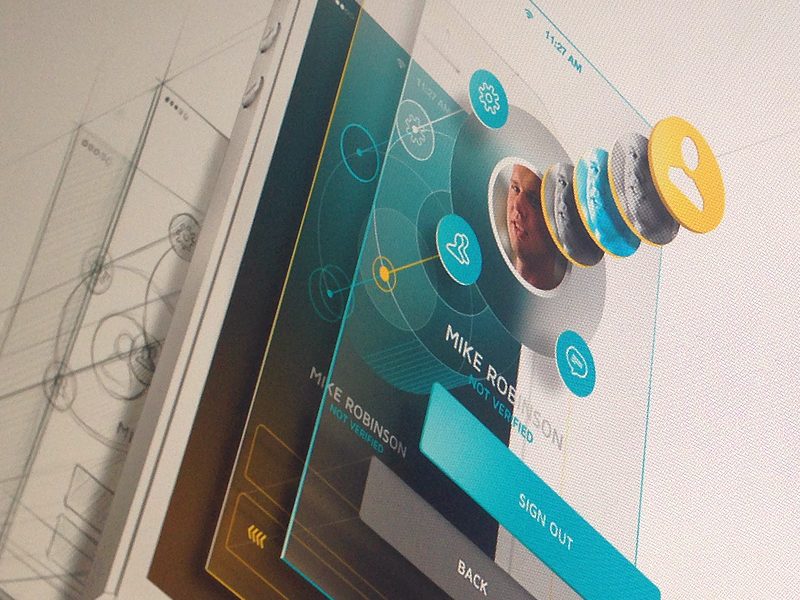
 Any strong project first begins with a strong set of tools. Tool #1: Your brain – filled with all those ideas, images, and skills. But my second set of tools in the digital design world are links. What? Yep. Links. Links to great articles. Links to great inspiration. Links to great resources. Below I’ve grouped some of my all-star links into the categories that compose the beginning stages of a design project. The basic building blocks if you will. Enjoy.
Any strong project first begins with a strong set of tools. Tool #1: Your brain – filled with all those ideas, images, and skills. But my second set of tools in the digital design world are links. What? Yep. Links. Links to great articles. Links to great inspiration. Links to great resources. Below I’ve grouped some of my all-star links into the categories that compose the beginning stages of a design project. The basic building blocks if you will. Enjoy.