![]() Here at LunarLincoln, we’re always on the hunt for new tools that help us design, build, and test our apps and we’ve decided to share our favorites with you! To kick it off, we’re going to talk about a great app call Paw. Paw is a fully featured API client that can help you blaze through testing, debugging, and even implementing your networking calls. Whether you’re building apps or working server-side, Paw is guaranteed to save you time and frustration.
Here at LunarLincoln, we’re always on the hunt for new tools that help us design, build, and test our apps and we’ve decided to share our favorites with you! To kick it off, we’re going to talk about a great app call Paw. Paw is a fully featured API client that can help you blaze through testing, debugging, and even implementing your networking calls. Whether you’re building apps or working server-side, Paw is guaranteed to save you time and frustration.
One of the most critical parts of mobile app development is integrating with web services. If you’re lucky, the service you’re using has wrapped up everything you need in a nice SDK for your platform. More than likely though, you will be talking directly to the API and have to hand roll each request to the server. This is where Paw comes in.
First, let’s talk about API clients in general and how they can help you. An API client, such as Paw, lets you configure HTTP requests, send them off, and inspect the response. This is great for developing against an API, as you can quickly work out the details of the request and response in isolation before you start mucking things up with your code. Without a standalone client, you’re left to tweak code, recompile, set breakpoints, pull to refresh, and furiously debug your code until that elusive 200 finally makes it’s way back from the server. Now do this for each endpoint and do it again whenever you have bugs because, hey, it could be the servers fault (and it usually is right?).

tweak, pull to refresh, check, tweak, pull to refresh, check, tweak, pull to refresh, check, tweak…
Forget that! We need to isolate the components of our system, allowing us to quickly narrow in on whatever isn’t working, be it the server or, shudder to think, your own code.
What makes Paw great?
Now that we understand the usefulness of API clients, let’s look at what separates Paw from the rest of the pack. A lot of Paw’s great features are made possible through extensions to the program. Many great extensions are built-in, but they are also written and submitted by the community, so if you can’t find what you’re looking for, you can always build one yourself. Extensions are little bits of javascript that add functionality to Paw, and they fall into three main categories: code generators, importers, and dynamic values.
Code Generators
One of the great features of Paw is to take one of your saved requests and export it in code specific to your platform. There are code generators for most major development platforms and even some specific to certain networking libraries, including AFNetworking (and Alamofire), jQuery, Ruby, Python, and even cURL to name a few. Code generators are an excellent way to make sure your perfectly configured request doesn’t get lost in translation when implementing it in your codebase. There’s even a generator that will produce a human-readable form of the HTTP request, which is great for communicating with API developers and providing example requests.
Importers
Importers are the inverse of code generators, taking code or domain specific languages and turning them into Paw requests. This features really shines for API definition languages like Swagger or WADL. These languages can be used to generate API code, but with the right importer can also produce a matching set of Paw requests for each supported endpoint / method combination. There’s also a cURL importer so you can stop banging your head against the terminal. If you’re currently using Postman to test API’s, Paw has given you an easy out with an importer to migrate all of your Postman requests into Paw. Now you really have no excuse!
Dynamic Values
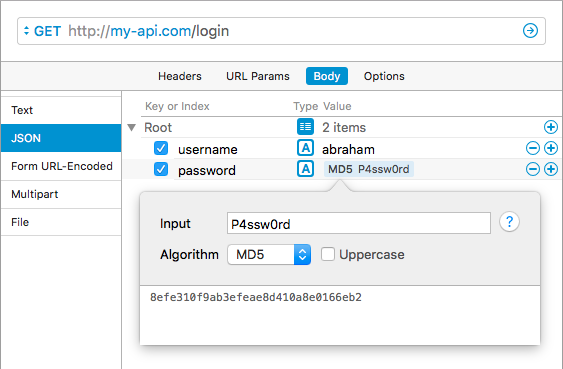
Dynamic value extensions allow you to use macro-like functions that either compute a value or pull it from somewhere else. Paw can even carry out something as complicated as OAuth to get an auth token as a dynamic value. One common use case is the need to apply a hash to a password before sending off a log in request. You’d be very sad if you had to manually hash the password, especially if you’re testing with multiple accounts. Instead, create a dynamic value in your request body that will hash some input value. Fun fact, inputs can even be another dynamic value!

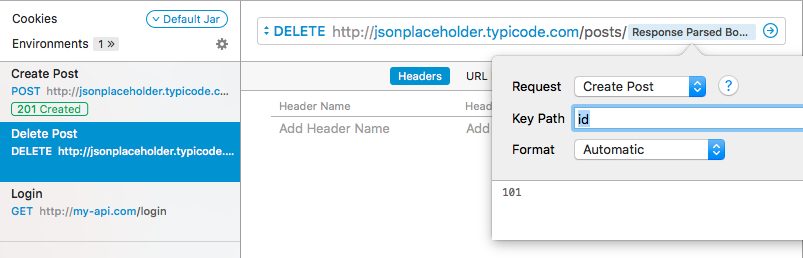
Another use for dynamic values is pulling values from one response to use in another request. For example, say you want to test creating and deleting a resource with your REST API. First, make the request to create the resource, which returns a new object with an id value. Now we want to delete the resource that was just created, so we’ll make a dynamic value to pull the id from the create response and insert it in the URL of the delete call. This makes it very easy to chain requests together and operate on the same pieces of data without having to update each request.

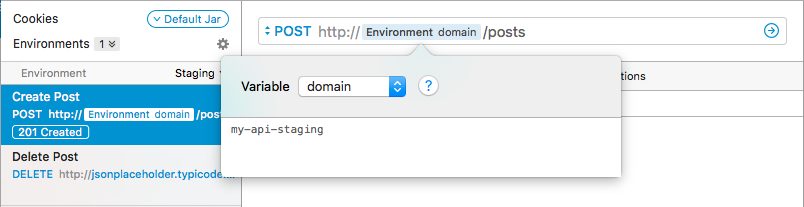
One area where dynamic values really help are when dealing with multiple server environments. During development, it’s common to have development, staging, and production servers, all with different databases backing them. Paw accounts for this by providing environments, which are essentially a collection of variables and related values that can be swapped out on the fly. One use case would be to handle setting the domain each server so you can easily switch between them.

How we use Paw
Paw has provided useful for our team in a myriad of ways. Whether we’re building against a new API or debugging an existing one, we always opt to use Paw over debugging our code. We also commit our Paw files with the project to let them serve as working documentation for the API.
On top of thoughtful features, Paw has a polished design that makes it look right at home on OS X, which can’t be said for a lot of other API clients (I’m looking at you jMeter). I’ll stop gushing now so you can go start your free trial.
Happy networking!